Register and Display Widget Area In Wordpress
<?php
/**
* Register Widget Area.
*
*/
function wpgyan_widgets_init() {
register_sidebar( array(
'name' => 'Header Sidebar',
'id' => 'header_sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpgyan_widgets_init' );
?>
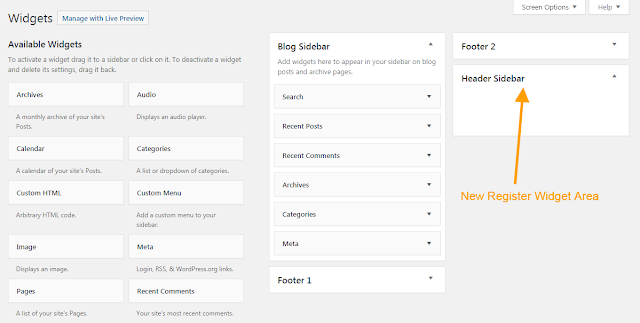
Paste this code into your theme's functions.php file. Now you could see widget area into site backend navigating Appearance -> Widgets..
Now you could place Widgets on this widget area using available widgets.
Now you could place Widgets on this widget area using available widgets.
DISPLAY WIDGET AREA
Once you have added content. Now you could show this widget area on required position in theme layout using following Code.
Once you have added content. Now you could show this widget area on required position in theme layout using following Code.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('header_sidebar') ) :
endif; ?>
Now you could see widget content on your site.
Cheers!!!
Now you could see widget content on your site.
Cheers!!!



Comments
Post a Comment